昨天提到了 TypeScript 中的 Array,今天來說說跟 Array很像的 Tuple
今日大綱
結構上跟 Array 很像,實作上的跟 Array 也很像
JavaScript 中並沒有 Tuple 的概念,可以說是 TypeScript 把它引進的
TypeScript 轉換成 JavaScript 程式碼之後,也看不出 Array 跟 Tuple 的差別
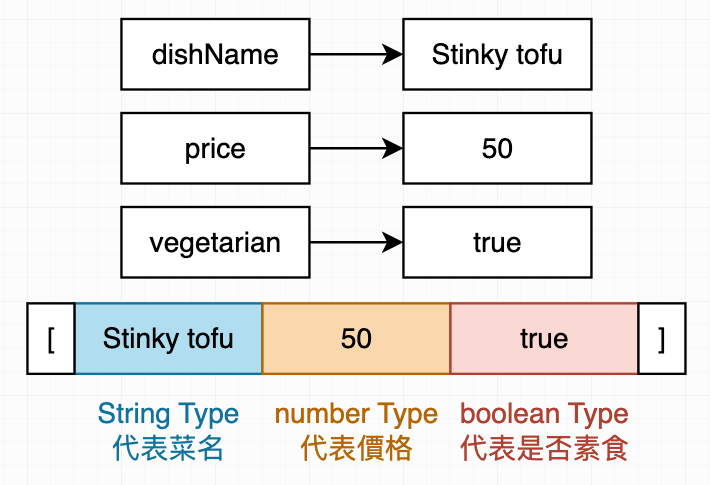
關於 Tuple 的定義:
下面是基本的寫法:
let tupleMenu: [string, number, boolean] = ['Stinky tofu',50 , false]
跟 Array 很像,但是在參數中指定了型別
這樣寫,這個 tupleMenu 就是 Tuple Type
其中的tupleMenu[0] 就是 string TypetupleMenu[1] 就是 number TypetupleMenu[2] 就是 boolean Type
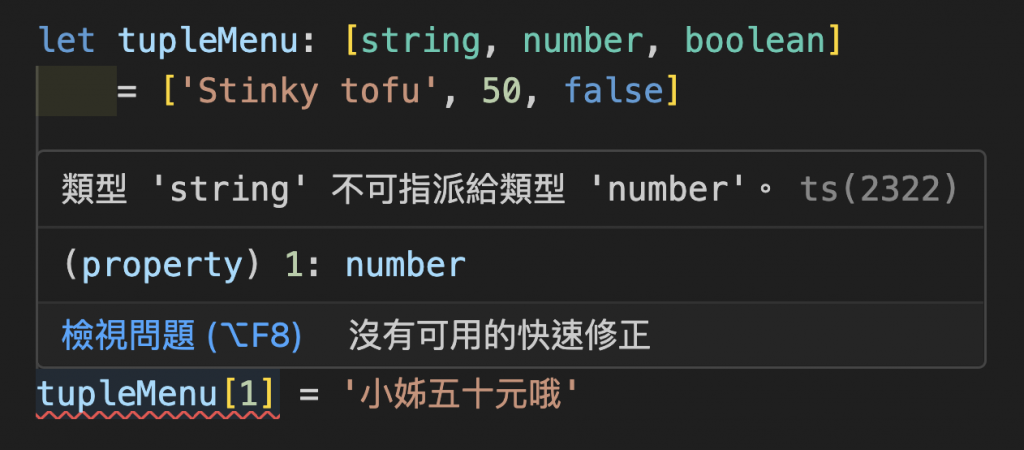
對 TypeScript 來說,該位置上的型別就是固定的不會更動

像下圖中要把 tupleMenu[0] 換成 string Type 的值就會報錯
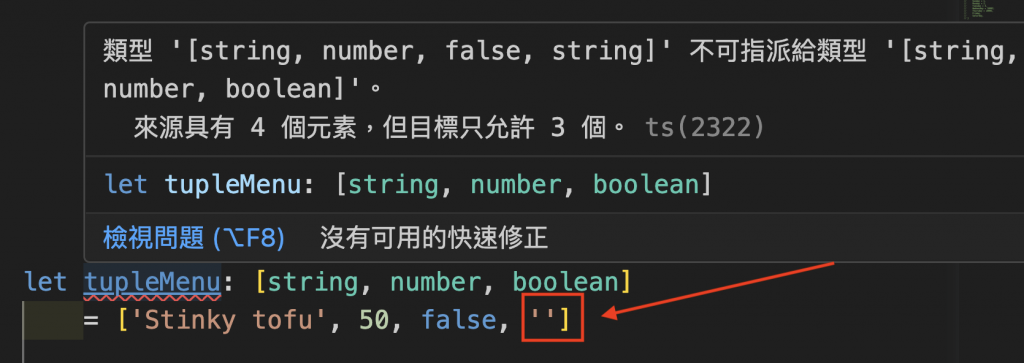
Tuple 的長度也要是固定的
像下圖一開始宣告賦值的時候就會檢查長度,錯誤也會報錯
但剛剛在實驗的過程中
抱佛腳的過程發現如果手動改變 Tuple 的長度,TypeScript 不會報錯
這個我一時找不到答案,之前我一直認為 Tuple 建立時長度也會固定,後續也無法改變才對,先列入TODO中 Orz 之後查到了會在後面補上的 🫠🫠🫠 ...
那那那
為啥用 Tuple 呢老鐵,折騰自己啊這是
我們什麼情況下會使用到 Tuple 呢?
當初在學習 TypeScript 的時候也是這樣想,我有陣列就好了啊,自由自在多奔放,誰會限定陣列中特定位置參數的型別呀, 遇到 Tuple 類型的演算法也直接跳過,好耶!

直到有次參與到一個專案,接觸到 .csv 檔案,我才發現原來 Tuple 可以用在這種地方
簡單說一下 .csv 是啥米?
維基百科直接解釋 CSV(Comma-Separated Values),意思就是逗號分隔值
就是說,CSV 檔案是以逗號分隔取值的格式
就我的認知簡單解釋就是.csv就跟.json,.txt都一樣是一種檔案格式,.csv很常用在程式之間的表格轉移,就是 Excel 常輸出的格式之一啦
.csv 就是一個資料來源的格式類型
以下是一個 .csv 格式的範例文本
姓名,年齡,城市
John Doe,30,紐約
Jane Smith,25,洛杉磯
Bob Johnson,35,芝加哥
Alice Brown,28,舊金山
之前的工作中,公司會對接廠商的資料並且呈現在畫面上,那時廠商除了
.json以外還會直接給.csv格式的檔案
那時的做法是從.csv格式開始轉換,最後也有使用到 Tuple 來定義解析後的資料格式
類似這樣 (用上面的範例文本舉例)
type TupleType = [string, number, string];
const originData: TupleType[] = formatCsvData;
這樣我們在開發時就可很清楚的知道,欸欸欸廠商的這個資料格式是長什麼樣子,我們知道固定位置的參數是什麼型別後,對 originData 內的參數處理時也會比較方便,且 TypeScript 也會多幫我們檢查 Type 是否正確
之後也會用一個引入
.csv檔案格式來做範例,到時候會在實際操作一次
小小補充:
今天在查相關資料時發現 PJ 大大的筆記 有提到 Tuple 更像是以 number 作為 key 的物件型別,並且多了 length 屬性
覺得這樣比喻滿有趣的,可以更加理解 Tuple 的概念
在這邊分享 PJ 大大的範例:
// 這段是 PJ 大大的舉例
interface StringNumberPair {
length: 4;
0: number;
1: string;
2: boolean;
3: number;
// other array methods...
}
